What is Webflow?
Webflow is an online toolkit, a platform that supports the
design and operation of websites with relatively powerful techniques. It has the
ability to allow users to easily build and manage their own websites with no
understanding and coding required with the intuitive tools already set up in
this toolkit.
In addition, Webflow is an interesting hybrid between the
traditional website building tools Wix and the classic content management
systems WordPress.
Webflow gives you the ability to work with 3 programming
languages - HTML, CSS and JavaScript - without having to understand them. The
focus is on the visual side, or user interface, of the design.
Furthermore, Webflow offers many resources on how to get started. While it can't compare to learning to code, Webflow makes it easier for beginners to create websites.
To help with this, Webflow offers a variety of options in customer service, online communities, forums, and Webflow University, containing written and visual information, as well as instructional videos for everyone. learner.
Pros and cons of web design using Webflow
Web design by Webflow is one of the choices of most
technicians in Vietnam. To explain why Webflow is popular and to help you
better understand Webflow, Bizfly will provide you with certain advantages and
disadvantages of Webflow when you choose to design web using this toolkit. :
Pros
Offers diverse, unique and modern designs, allowing you to
customize your website to suit your style and usage.
A smooth UI user interface with a flexible control panel makes
it easy to design, customize and manage your website.
Generate clean code and export the web smoothly once the web
has been designed.
Webflow users can easily create their own web designs with
pre-built templates.
You can choose to work with an existing frame or start from
a blank drawing depending on your needs, desires, preferences or uses.
Webflow allows fine-grained control over web page animations
and styles with the help of advanced CSS and JS managers.
Users can type any type of static or dynamic content, from
blogs, lectures, groups or research papers, reviews, etc. easily thanks to CMS
integration with the content builder.
Cons
Making it difficult for those who have never been exposed to
and handled the initial website deployment.
It takes quite a while for you to fully grasp the pricing
structures combined with separate plans for providing accounts and sites.
The interface is not fully compatible with Edge as well as
Firefox.
Requires the ability to be elaborate, meticulous and careful
of online shops.
Any kind of web design tool has its great advantages and
also inevitably its limitations and flaws. While there are certain advantages
and disadvantages, the efforts and efforts to create a flexible, quality and
enhanced website building toolkit from the creators are undeniable.
Design and customize in Webflow
Like other website builders like Wix and Squarespace, Webflow gives you the ability to drag and drop items onto the canvas.
Pre-designed elements help you avoid getting caught up in the details. However, for those who want to use their own elements, this builder allows for complete customization of basically everything.
You will probably be happy to find complex Components involving multiple elements like tabs, videos, sliders, and lightboxes pre-made for you to use when clicking buttons. You'll also find that Webflow takes some of the guesswork out by including popular layouts that are ready for you to use as-is or tweak.
Of course, if you want to keep things simple, you can choose a template when creating a new project. All you need to do is swap photos, text and colors to make it unique.
To keep the design consistent from page to page, you can also set up reusable symbols and create styles or layers that allow customization of multiple items at once.
Webflow's User Interface
Webflow's user interface is more complex than what you'd see when using a design tool like Canva, but still not as intimidating as in Adobe's toolkit.
You have the Navigator and other options on the left, and the design tools on the right. Clicking on an Element displays a custom menu for that particular item.
Finding the right tool in that menu is easy because they are always available instead of having to search through multiple menus.
You can also view and work with Breakpoints or screen sizes, by selecting the corresponding icon at the top of the interface.
While the builder does the job of making the site responsive, you can make adjustments to each size if you want it to look different.
If you're wondering how to keep track of it all, the Navigator built into the user interface helps keep things organized. Using this tool is another way to find and rearrange elements in a layout. It is very useful when you are building a complex website with many elements.
Webflow's Content Management System
If you've ever struggled to customize a blog post or gallery page in WordPress, you might be surprised by Webflow's CMS or content management system. For someone with no blogging experience, there are plenty of resources to learn and get started.
The builder gives you full control over how to build and customize your pages. It uses the same interface that you will use to build the rest of your website.
Webflow also comes with some additional tools that allow you to get and display information from the CMS like display image, post title, author name, etc.
Whether you're reviewing movies, sharing your artwork, or documenting your travels, the settings in the CMS menu and design interface give you the ability to work with any type of media. what content.
Alternatively, you can add variety to your posts with a variety of media content, and if you already blog elsewhere, you can move your work over to this platform.
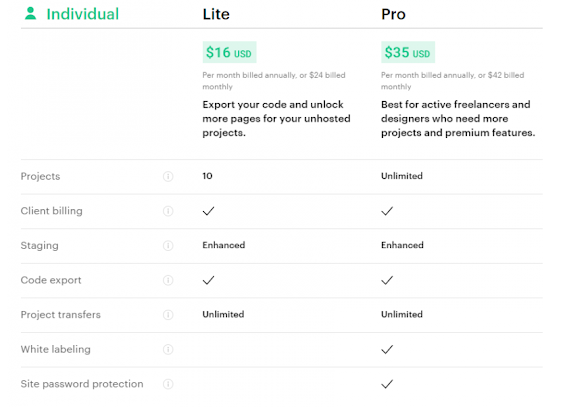
Webflow's Price
Webflow Requirement:
1 GB RAM (normal workflow activity when using it for
WebProof proofing production: 20 MB RAM and 0-5% CPU usage; high workflow
activity: 50-100 MB RAM and 0-20% CPU). Webflow consumes 0% CPU when idle.
WebFlow requires a maximum of 100 MB and 50-100 GB of additional space for
production files.
Conclusion:
In a product landscape dominated by simple page builders and clunky open source CMSs, Webflow is a hybrid solution especially well suited for those who are prepared to spend a certain amount of time to familiarize themselves with their special features to get a mixture of capabilities and automation.
Hope you can know more about Webflow in this post and can choose a suitable plan. See you in the next post^^


.png)
.jpg)